
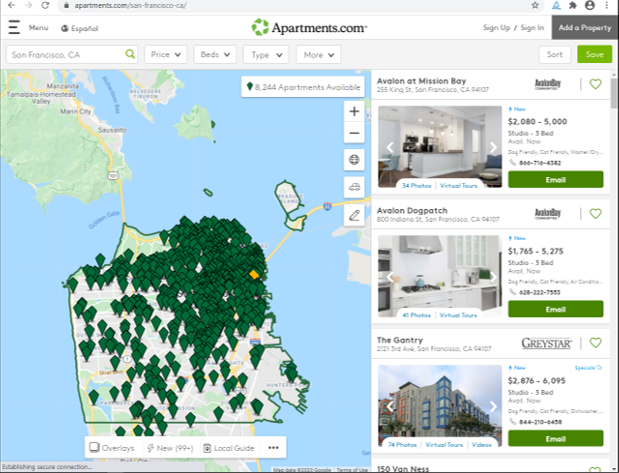
Clutter
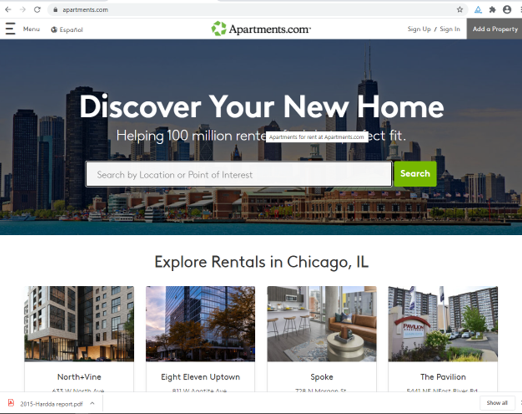
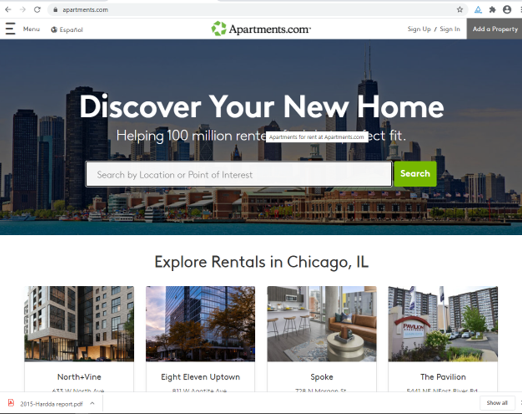
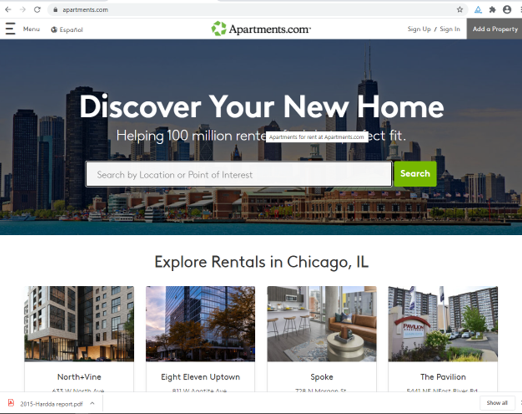
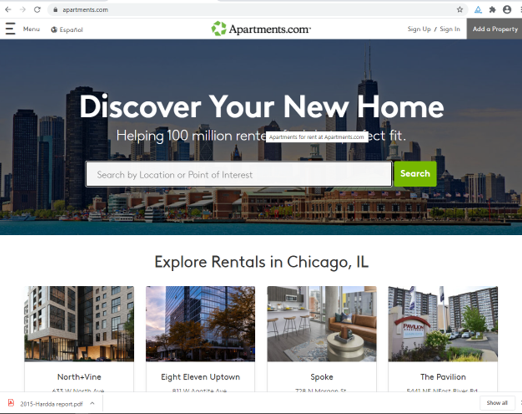
The pages was not cluttered which will give a good screen reading experience for the visually impaired


The pages was not cluttered which will give a good screen reading experience for the visually impaired

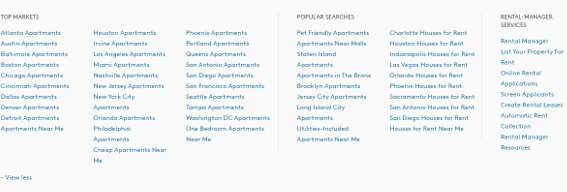
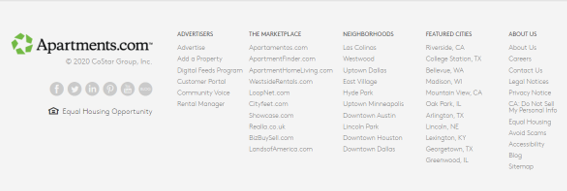
Unordered lists were used in the footer of the home page. This could increase difficulty for people with cognitive disabilities.

There was no automatic dynamic content, which could lead to seizures.

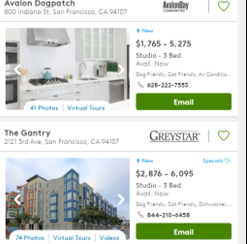
The buttons were light green with white lettering, which may be confusing to green color blind users.

Links were clickable but not all led to the right page. Some links were not underlined, while some opened on a new browser tab. This is not good practice because blind users find it difficult to access new browser tabs.

Tabbing through the site was difficult because focus state in keyboard mode was inconsistent. Few oof the pages had good focus state.

The use of H1 and H2 headings was inconsistent on the website which will make it difficult for screen readers to differentiate between sections.

Focus state did not show on all elements. The style was also inconsistent. On the search button, it shows as a thin black border surrounded by a thin white border. This is will not be visible to people with low vision.

Font family used throughout the page was sans serif which is good for reading from screens. Font size on the page was big enough to read except for the footer section in which the font size for the links were tiny.

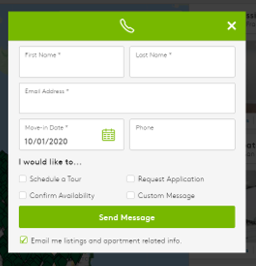
The buttons were light green with white lettering, the search box had light grey lettering on a white background, footer has grey writing on grey background. These color combinations do not give good contrast.

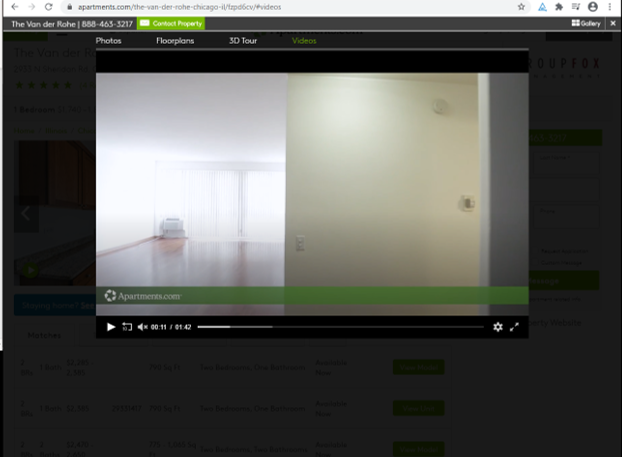
Videos had background music but no voice over therefore blind users cannot access the videos. Some videos had no transcript, so deaf people would not know if or what descriptions were given.

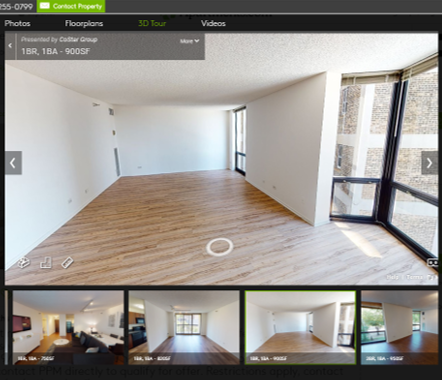
3D tours had no voice over, which makes them inaccessible to blind users. They also had no transcripts, so deaf people would not know if descriptions were given or not.


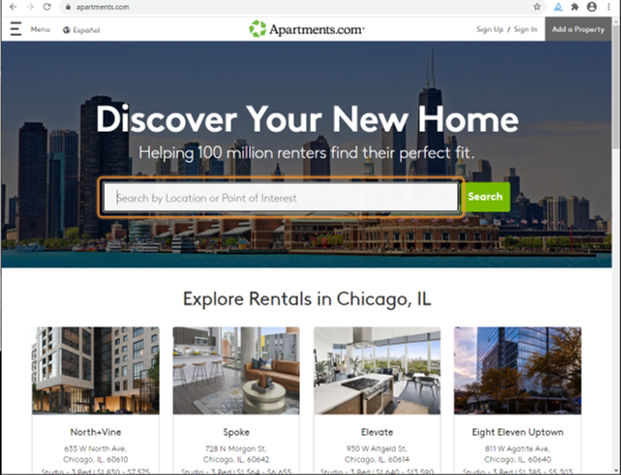
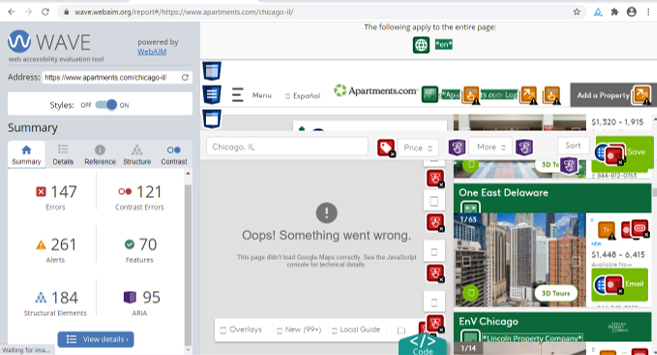
Summary of issues identified on home page

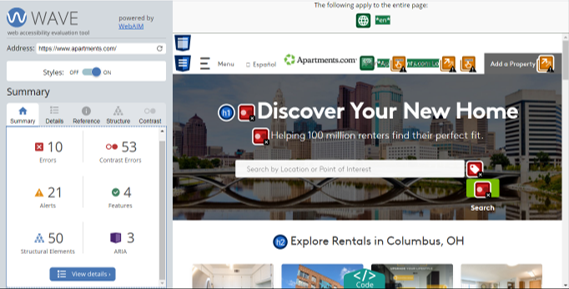
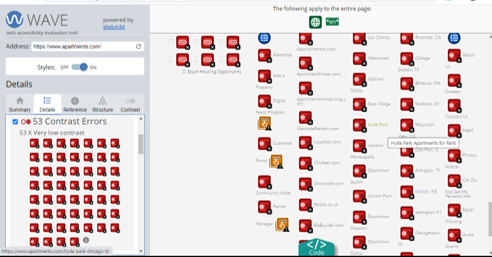
Summary of issues identified on the search result page

Poor contrast

Empty headers
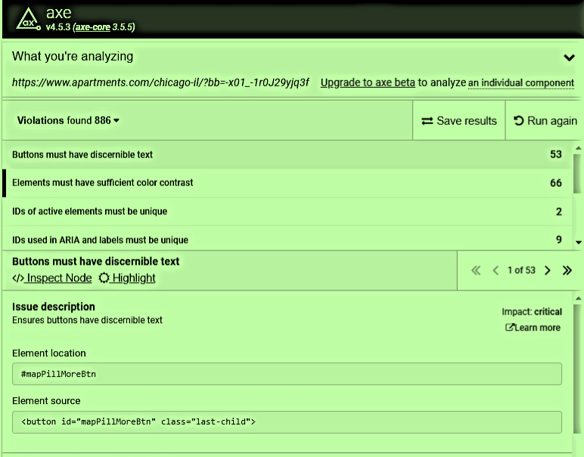
53 buttons with undiscernible text.
66 elements with insufficient color contrast.
693 images with missing alt text.
31 links with undiscernible text
31 shared ID attributes.
9 shared ARIA ID attributes.
2 shared active element ID attributes.
1 form element without a label.

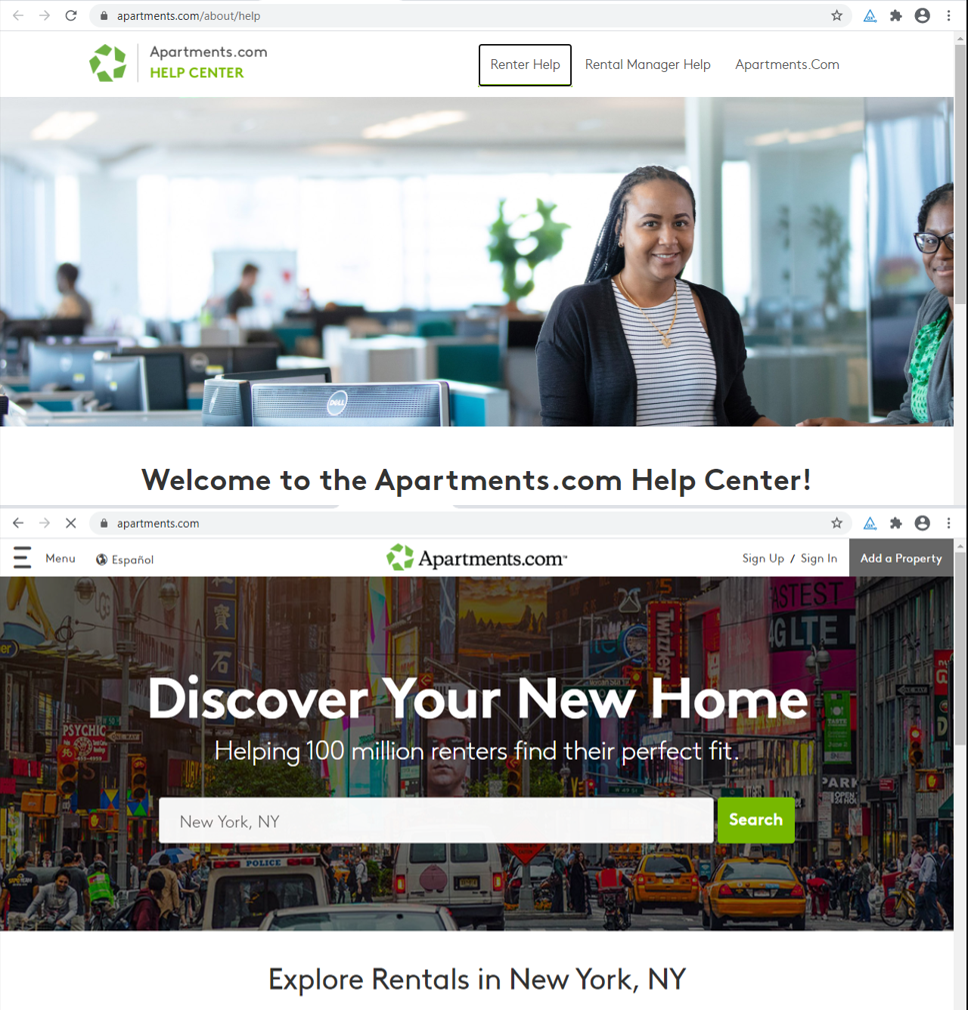
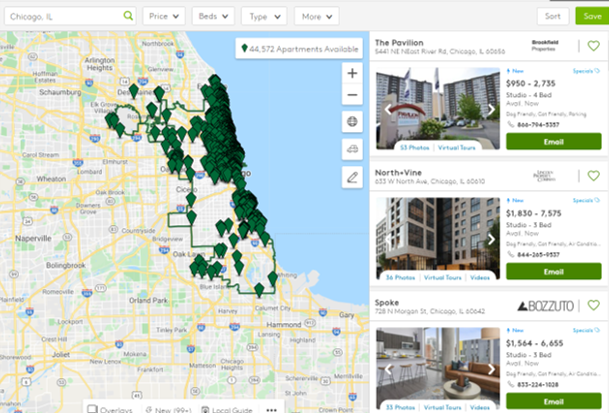
Screenshot of search results for apartments in Chicago, IL

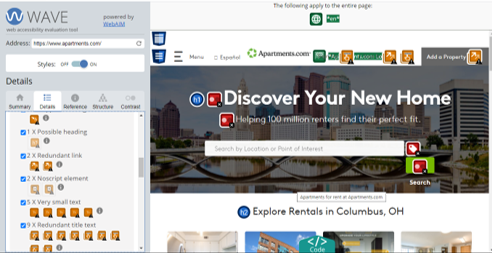
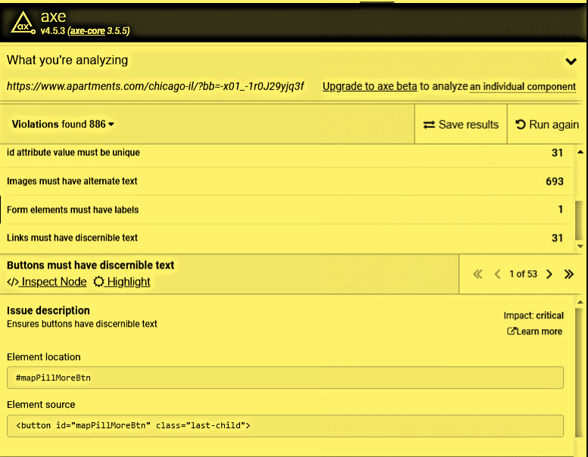
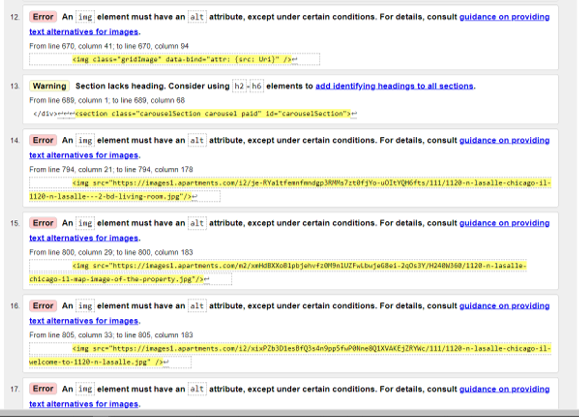
Axe report showing some details of the violations found

More details of the violations

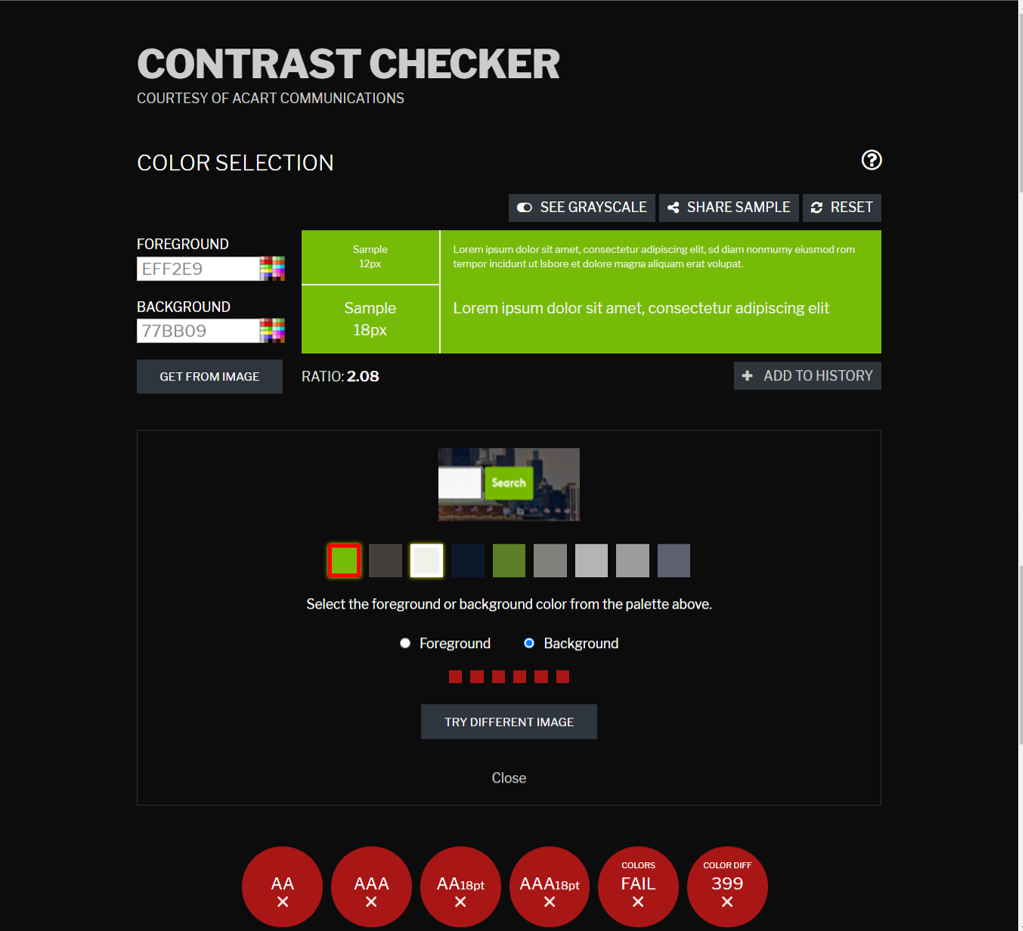
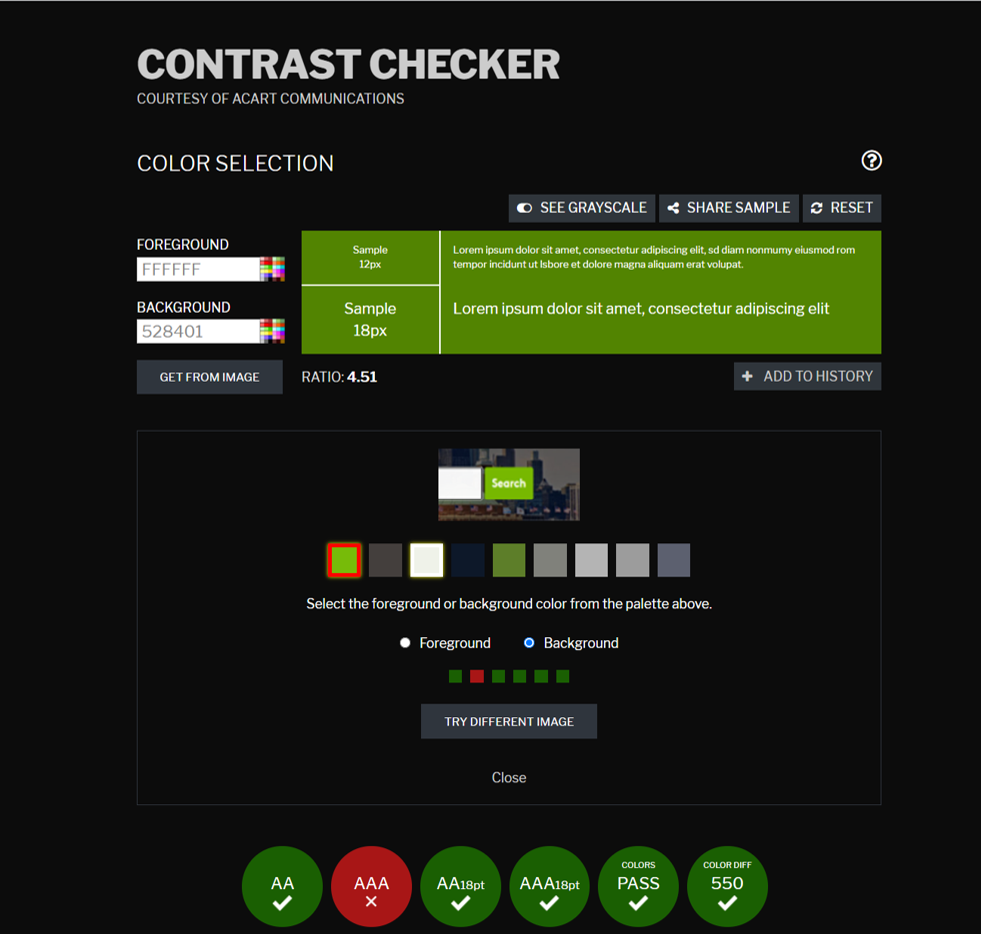
Based on the contrast issue I observed, which was also highlighted by the Wave and Axe evaluation tools, I checked the contrast of the ‘Search' button on contrastchecker.com.
The contrast ratio between the foreground and background colors was2.08
Background color: #77BB09/RGB 119, 187, 9
Foreground/Writing: #EFF2E9 / RGB 239, 242, 233
It failed the WCAG 2 AA contrast ratio threshold which is a minimum of 4.5 : 1
Three color blindness issues examined were:
Protanopia red-green color blindness, with anomalous red cones.
Deuteranopia red-green color blindness, with anomalous green cones.
Tritanopia blue-yellow color blindness, with anomalous blue cones.
In each case, the contrast ratio of the resulting colors for the search button dropped below 1.8:1. The combination of colors used in the search button is prominent throughout the site, which means that people with any form of color blindness will have difficulty seeing it.



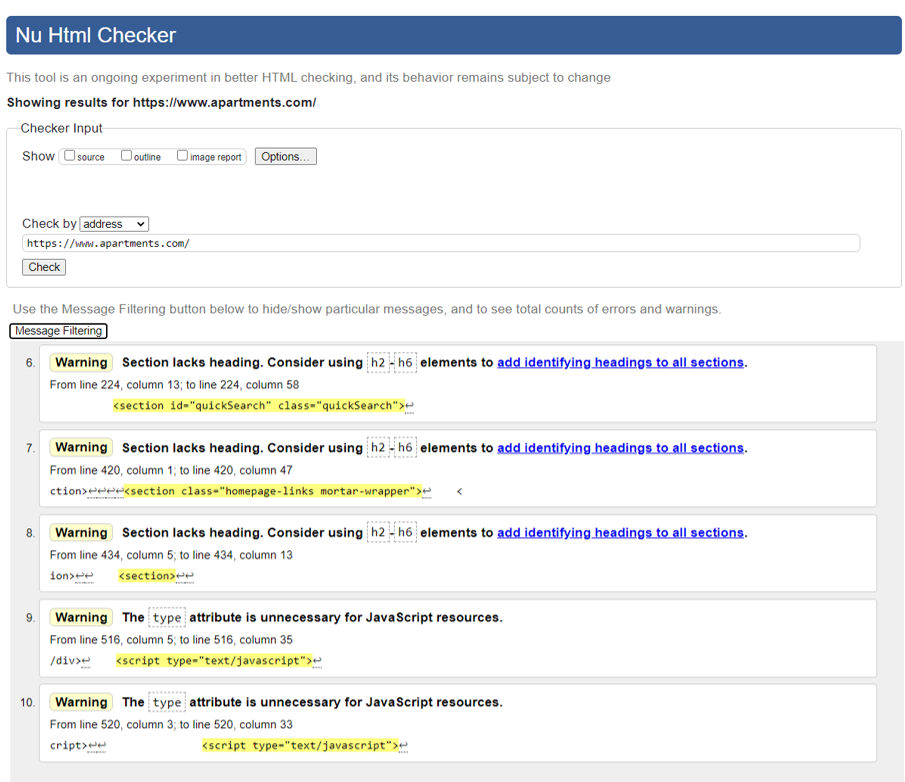
Errors identified include:
The absence of 'lang' attributes.
The absence of heading (H2-H6) elements, which can confuse users using screen readers.
The absence of alt text on images.
Empty links.


For the footer, black or very dark grey would give better contrast with the light grey background.
Focus states should be thick solid lines with glow property for better visibility.
Empty or redundant buttons and links should be removed
All pictures should have appropriate alt text.
All tab index attributes should be checked to ensure that they have a value of 0. All aria items should be appropriately labeled

Using white on a darker shade of green in the search buttons can increase the contrast.
To meet the contrast specifications but remain similar to the original colors, I suggest the color combination as follows:
Background color:
#528401 / RGB 82, 132, 1
Foreground/Writing:
#FFFFFF / RGB 255, 255, 255
Contrast ratio: 4.51
Carrying out this analysis, has helped me become more conscious, of the ways accessibility issues could be addressed at the design stage.
I also learnt that although screen readers aid accessibility, it is important to go beyond the use of various screen readers in determining accessibility of a web or mobile app.
Most importantly, it is essential to include users with disabilities in user research and testing, to ensure a good accessibility experience for all.