
Mobile UX - Find My Food
Designing a next generation mobile food delivery app with user research insights.
The Challenge : In February 2020, when the COVID 19 lockdowns began in different parts of the world, it occurred to me that obesity would increase along with the risk of lifestyle illnesses like heart disease, and diabetes, because of less movement.For those dependent on food delivery services, knowing the calorie content in their food could help. Unfortunately, the top three food apps: DoorDash, UberEats and GrubHub do not support calorie tracking.
Further research revealed other user needs and pain points with food delivery apps, raising the question:
What features would make a food delivery app ideal for users?
Stage 1
Healthy Food
In this first iteration,the design process aligned with the Stanford d.School design thinking model as follows:
Empathizing with users, defining the problem, generating ideas and producing prototypes and flow diagrams. Details are outlined below.
Empathy
Thinking about the COVID-19 restrictions from my Public Health perspective, risk of obesity and related lifestyle diseases would increase.
Food delivery app users need to know the calorie content of the food they buy.
Problem Definition
Food delivery apps do not have calorie monitoring capacity.
How can users monitor their calorie consumption on food delivery apps?
Idea generation
I brainstormed alone and generated the idea of a food app that would include the number of calories in each meal and allow users to filter food by amount of calories.
Prototype
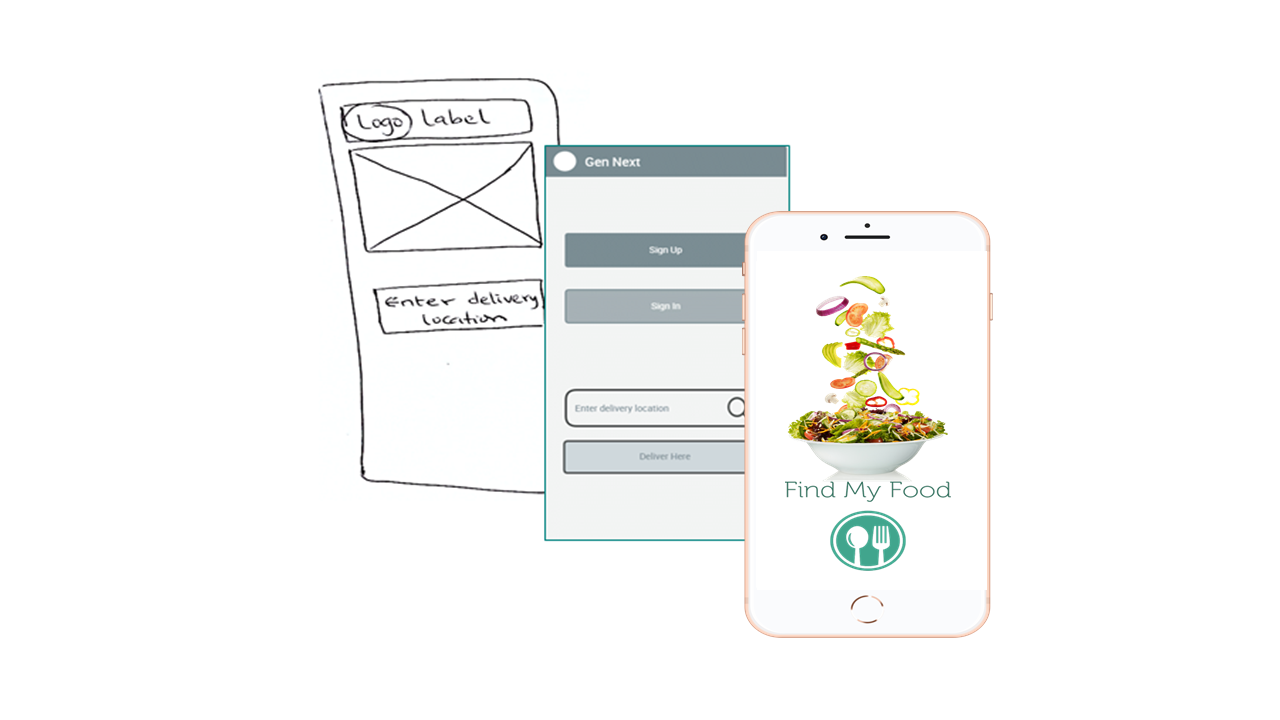
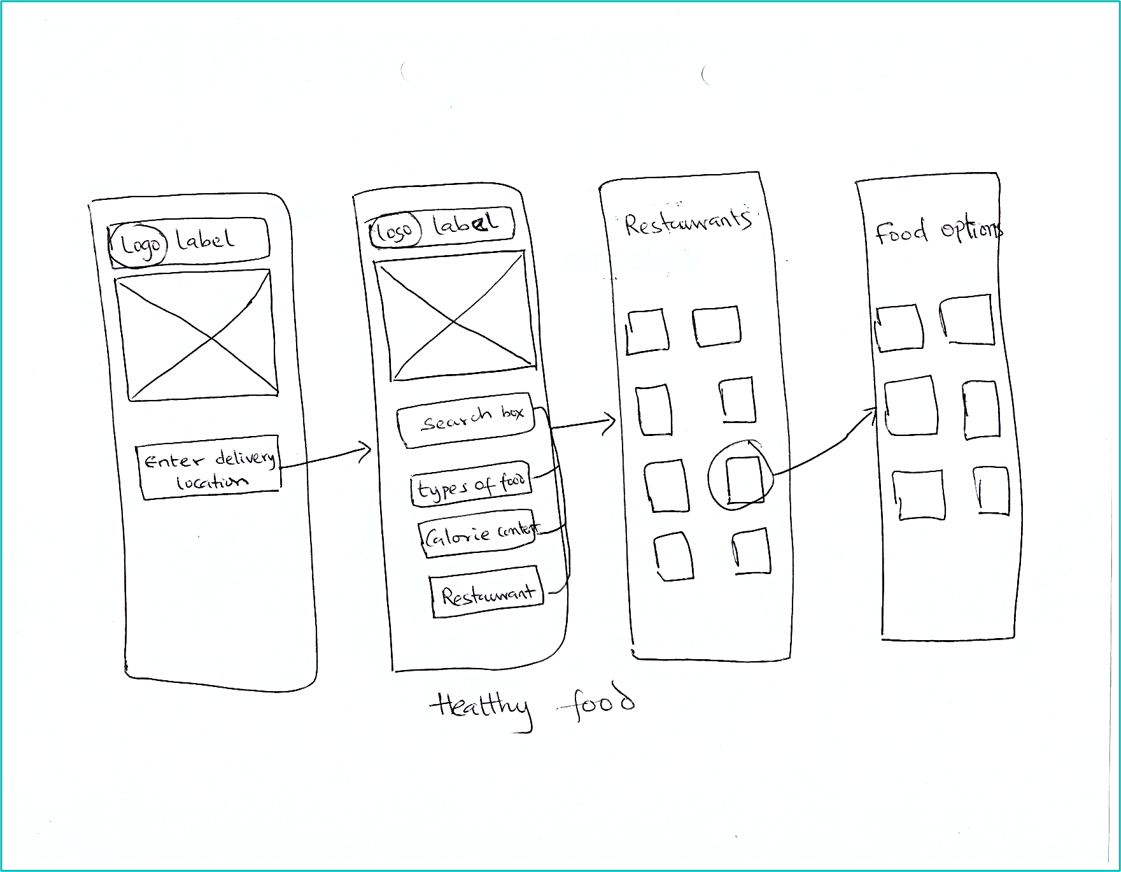
I hand sketched the app idea.
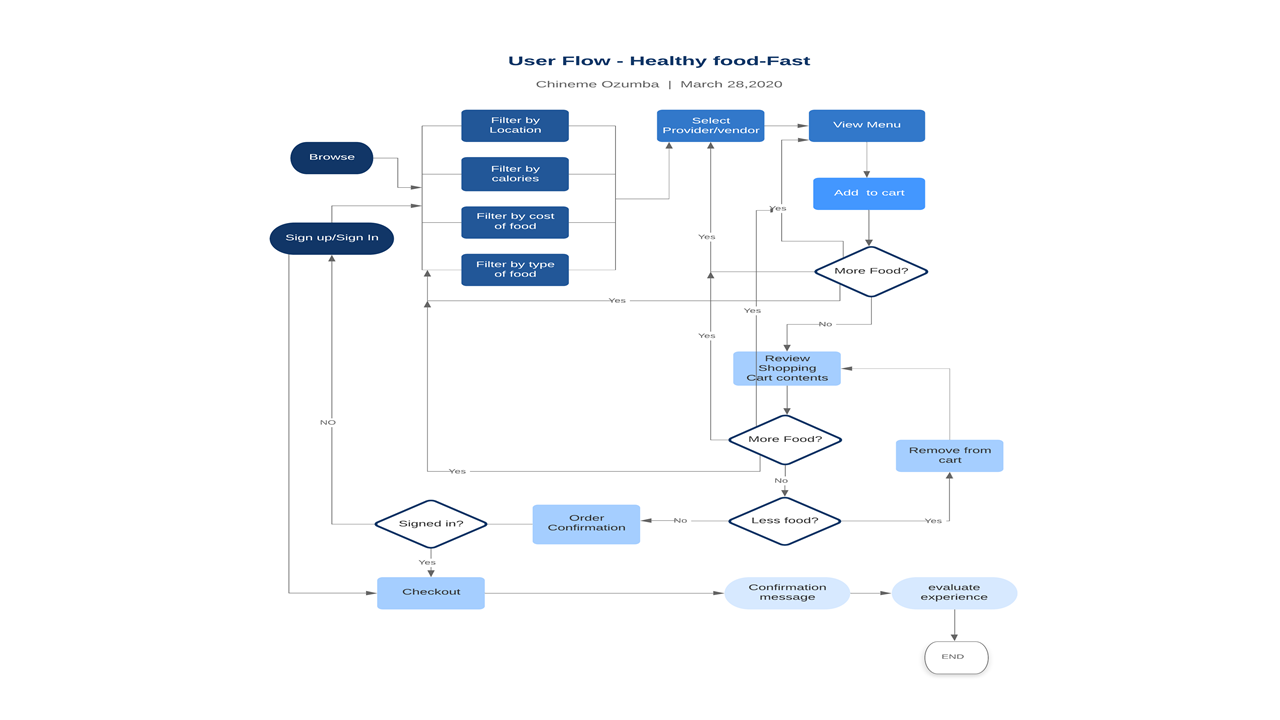
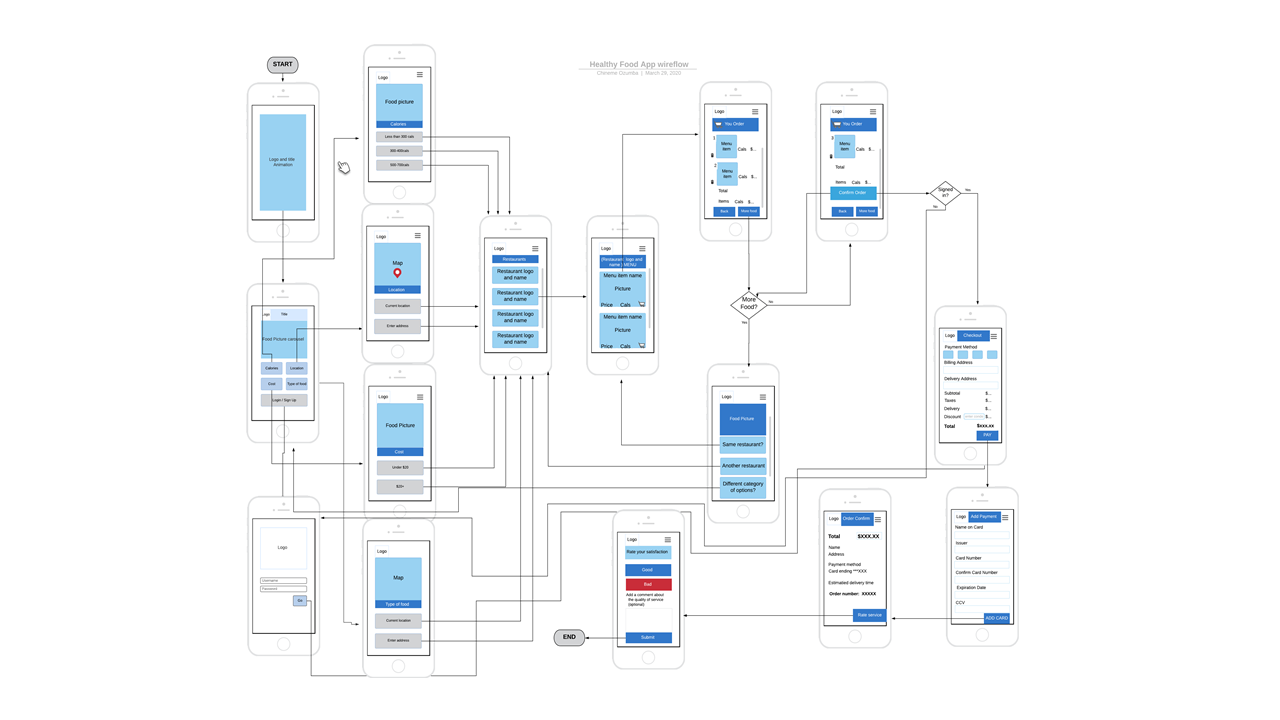
I then produced a user flow diagram and a wire flow diagram using Lucid Chart
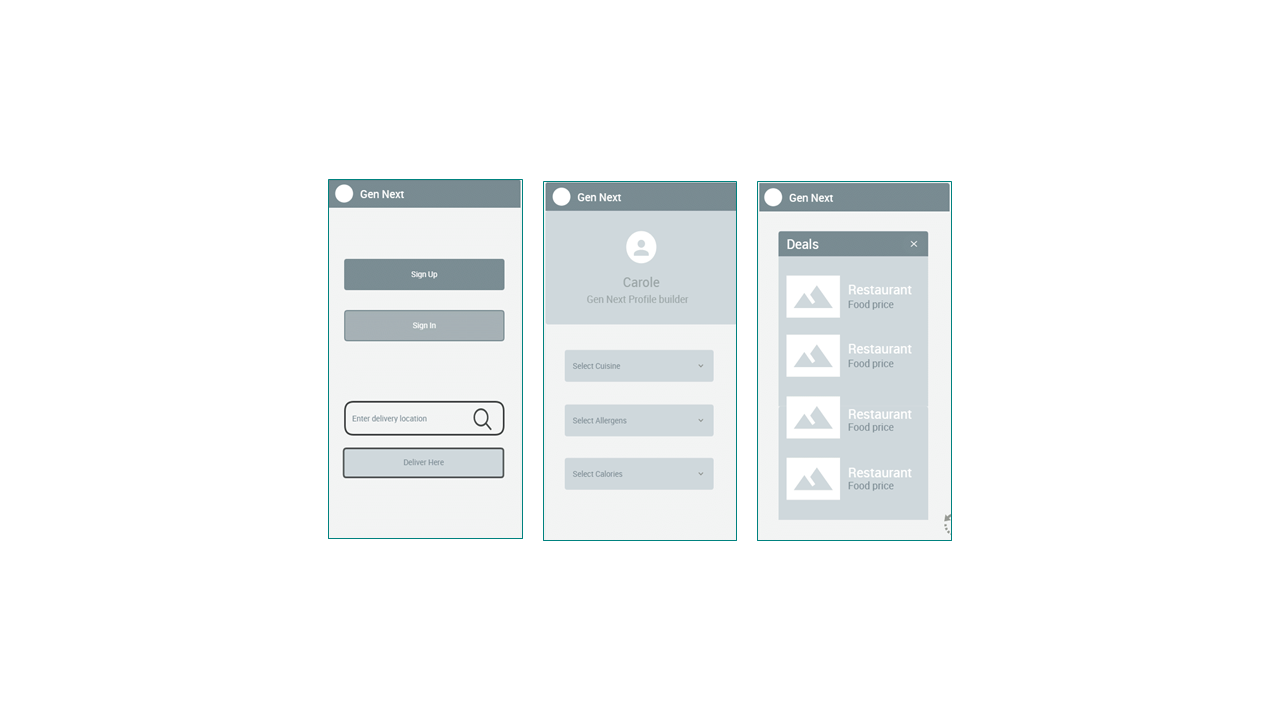
Stage 2
Gen Next
In this second iteration, I did further research:
To find out other pain points that users may have with existing food apps.
To discover the features users would want to see in their ideal food delivery app.
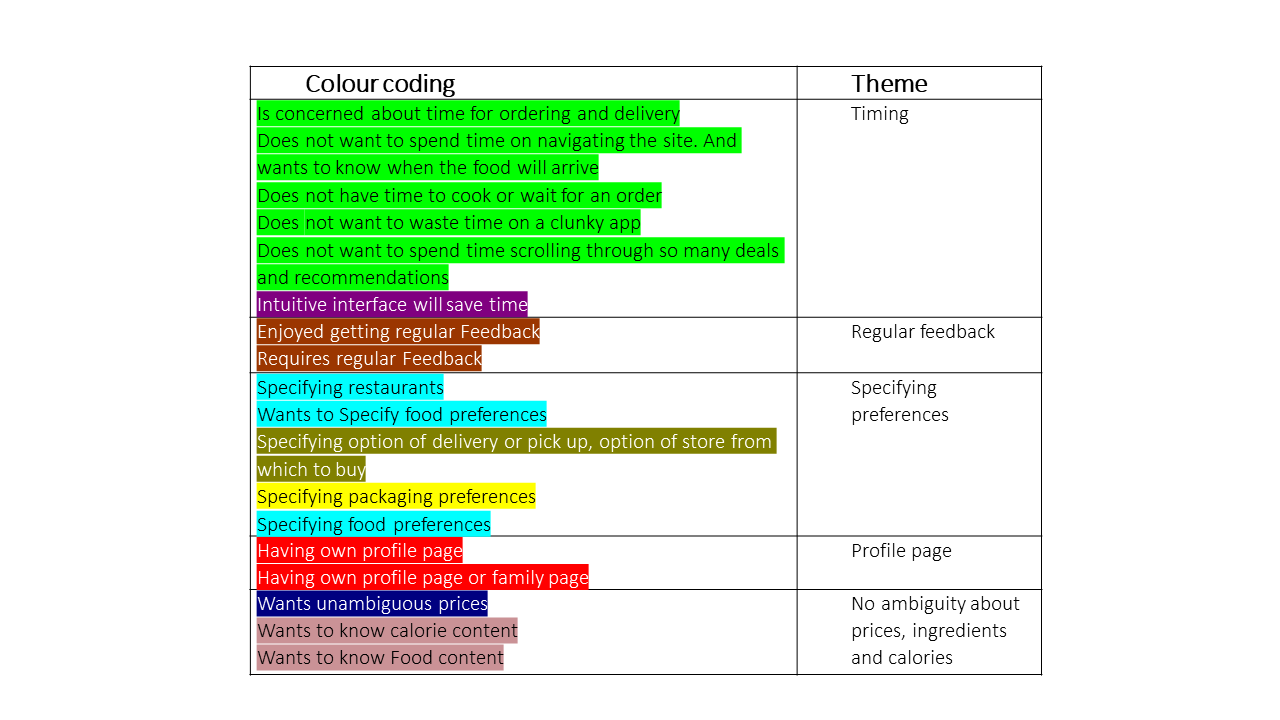
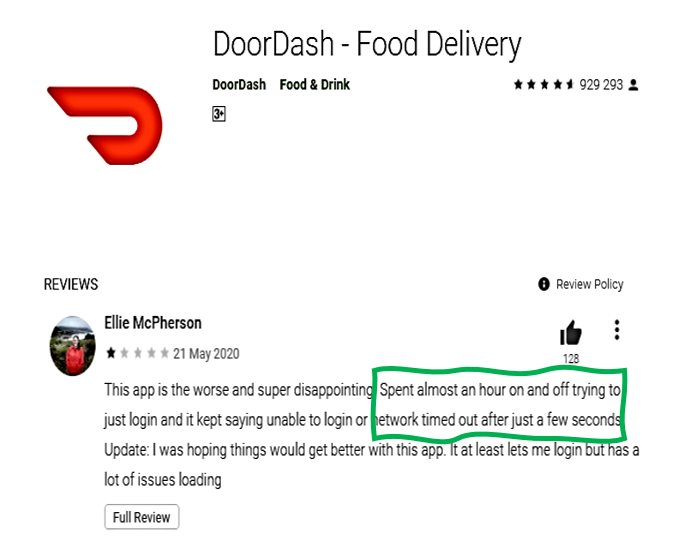
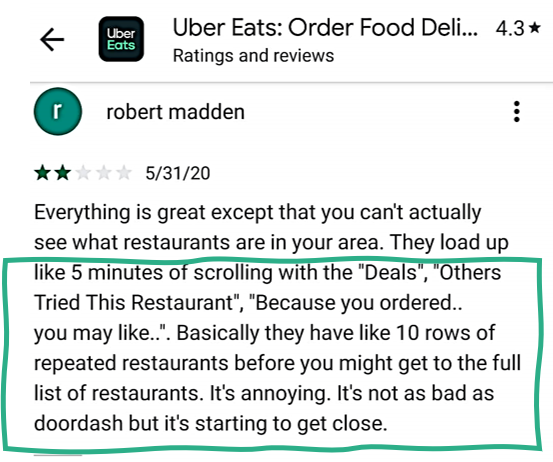
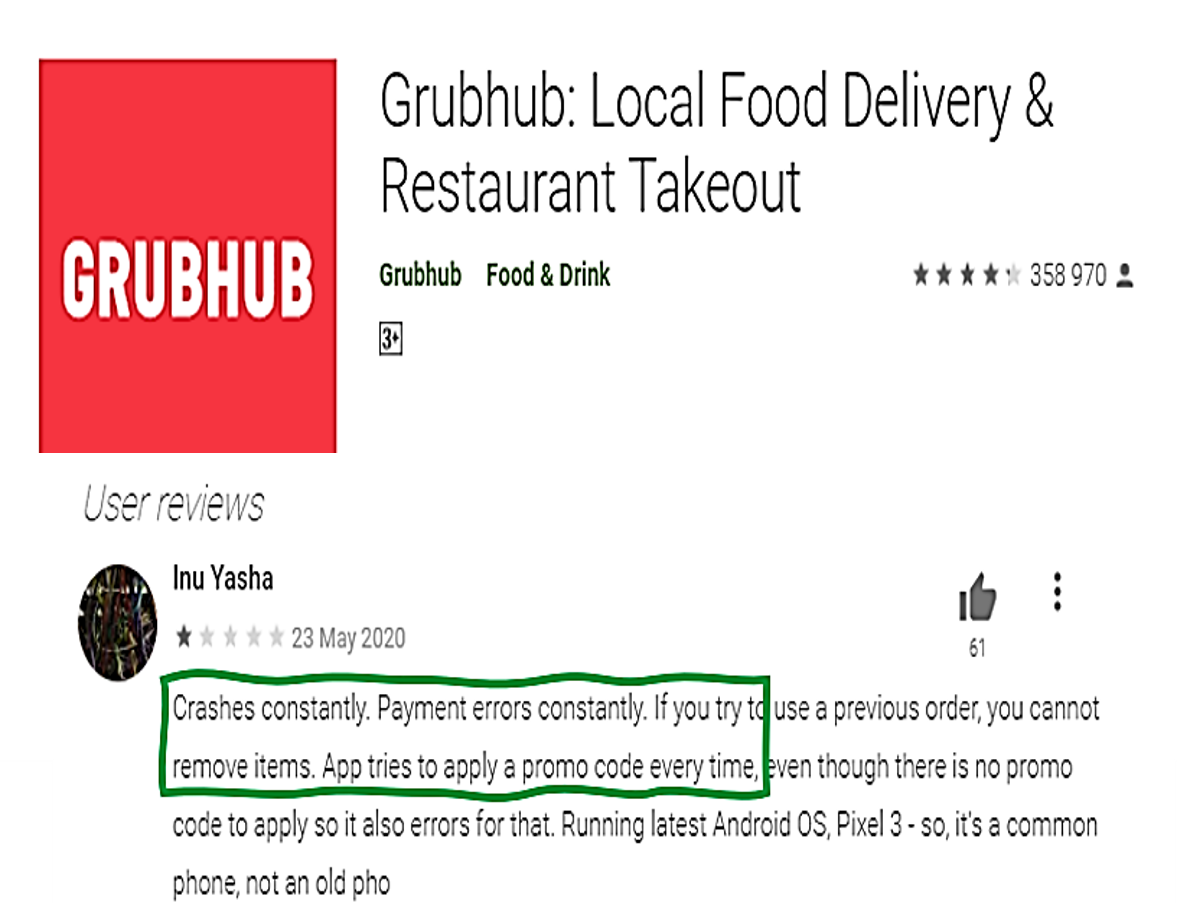
Analysis of User reviews and interviews
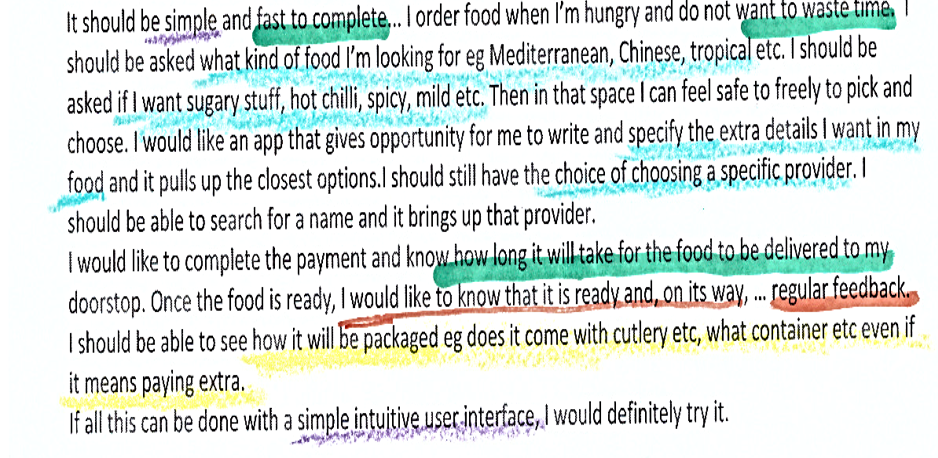
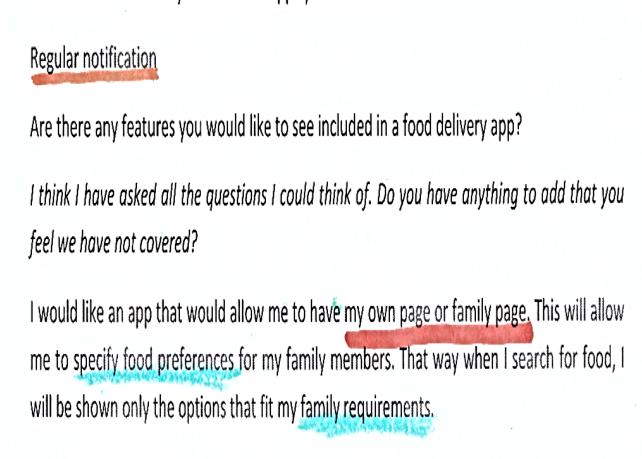
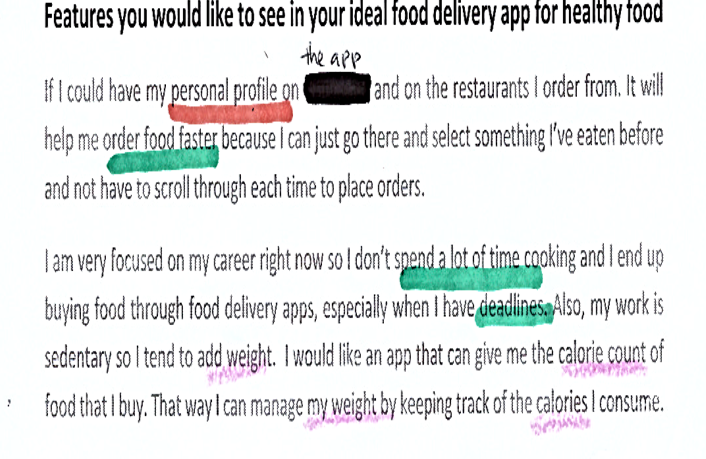
I coded various pain points with different colors.
For instance any pain point related to timing was outlined with green color.
Below are excerpt from user interviews and user reviews.
User Interviews



User Reviews



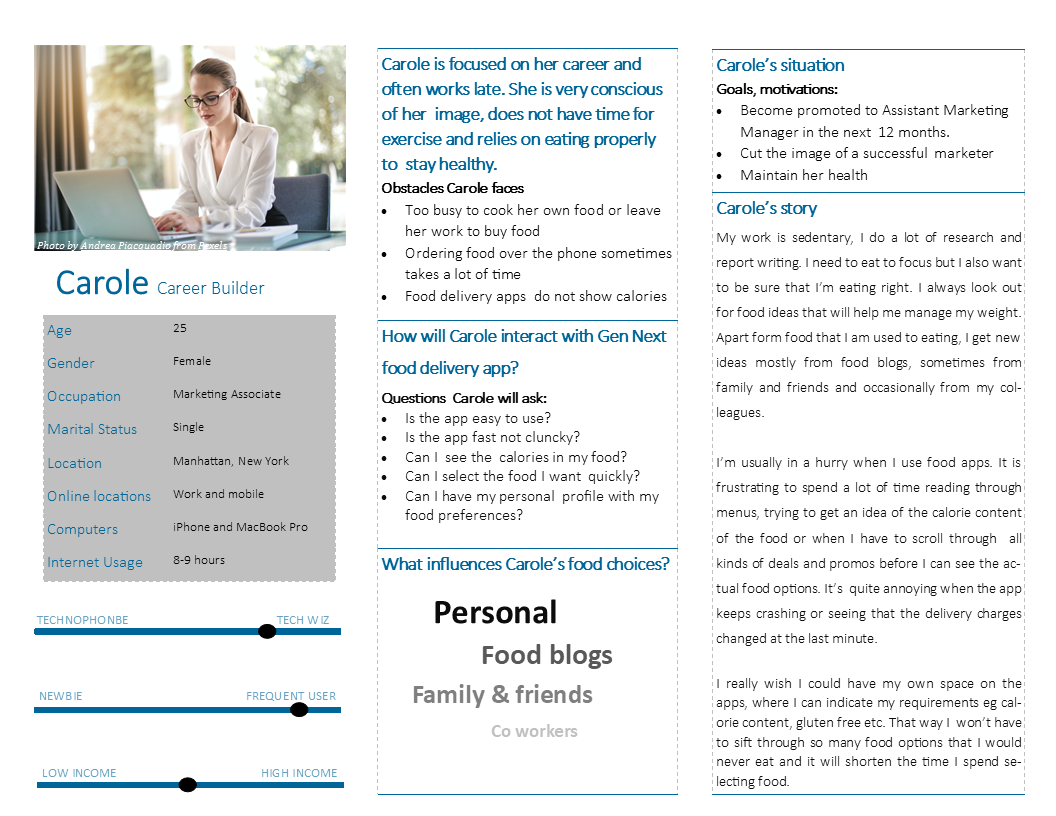
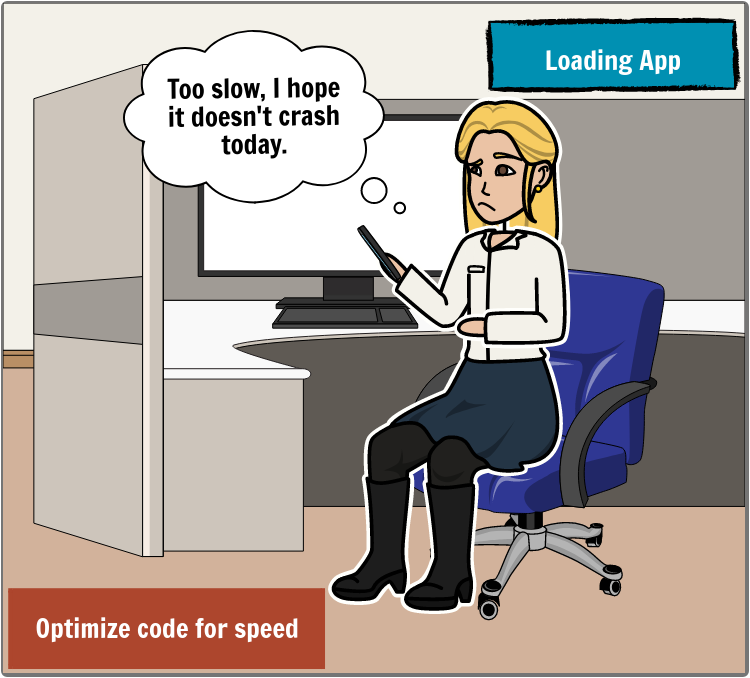
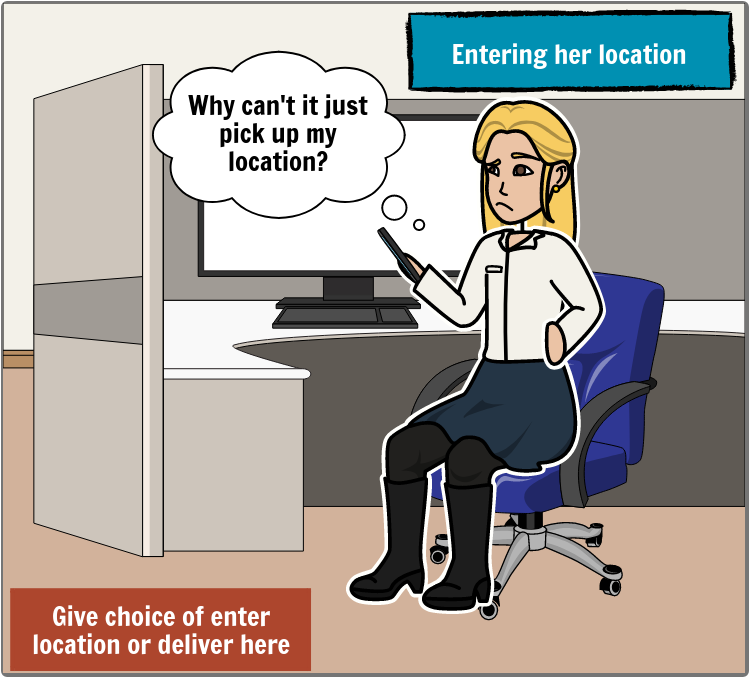
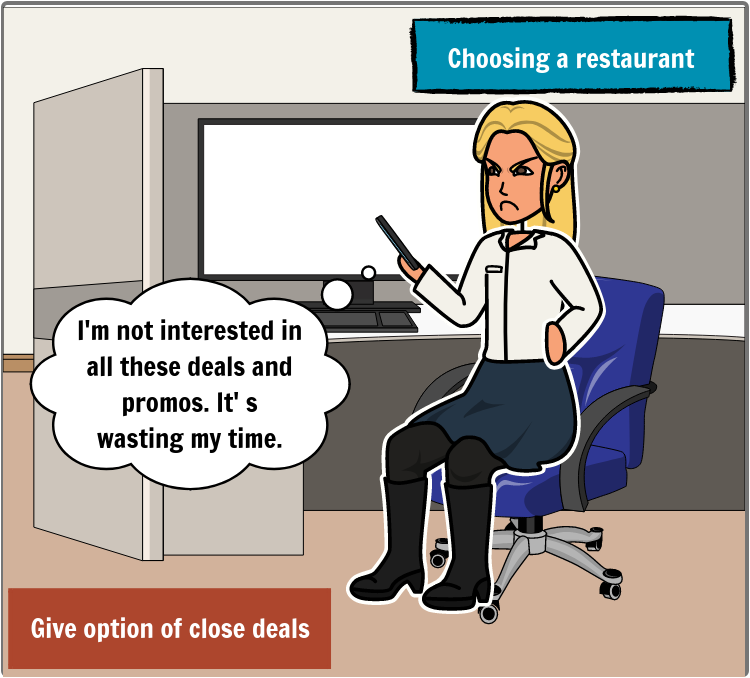
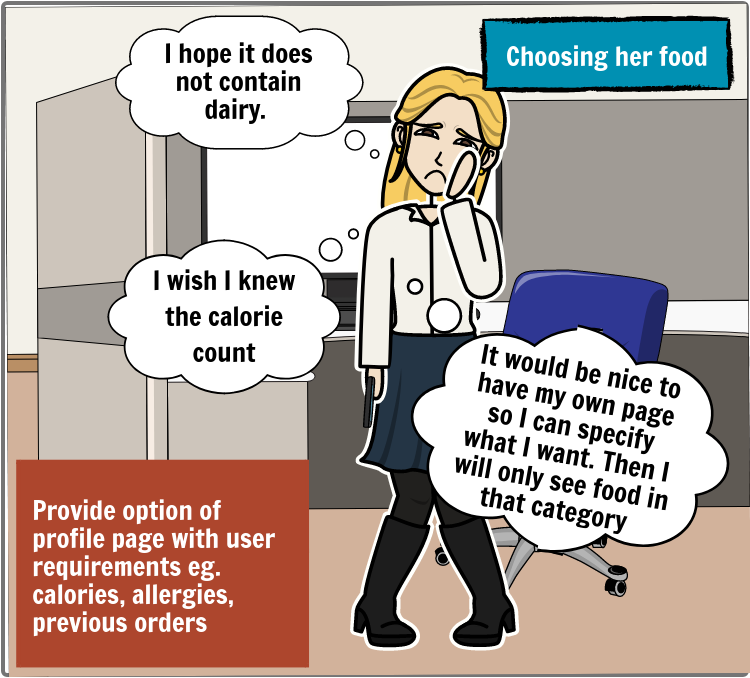
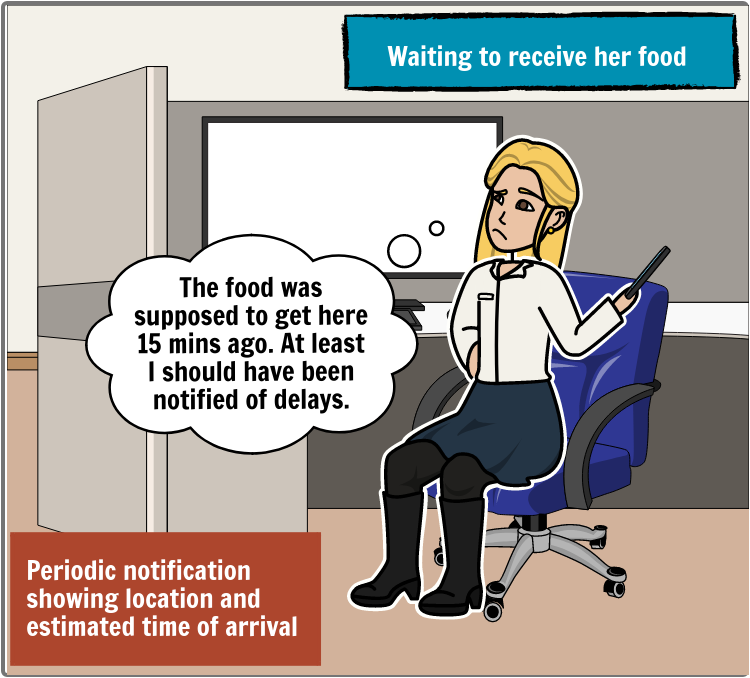
Carole's Journey Map
To help generate more empathy for users, I created a storyboard to map Carole's experience, in using a food delivery app.






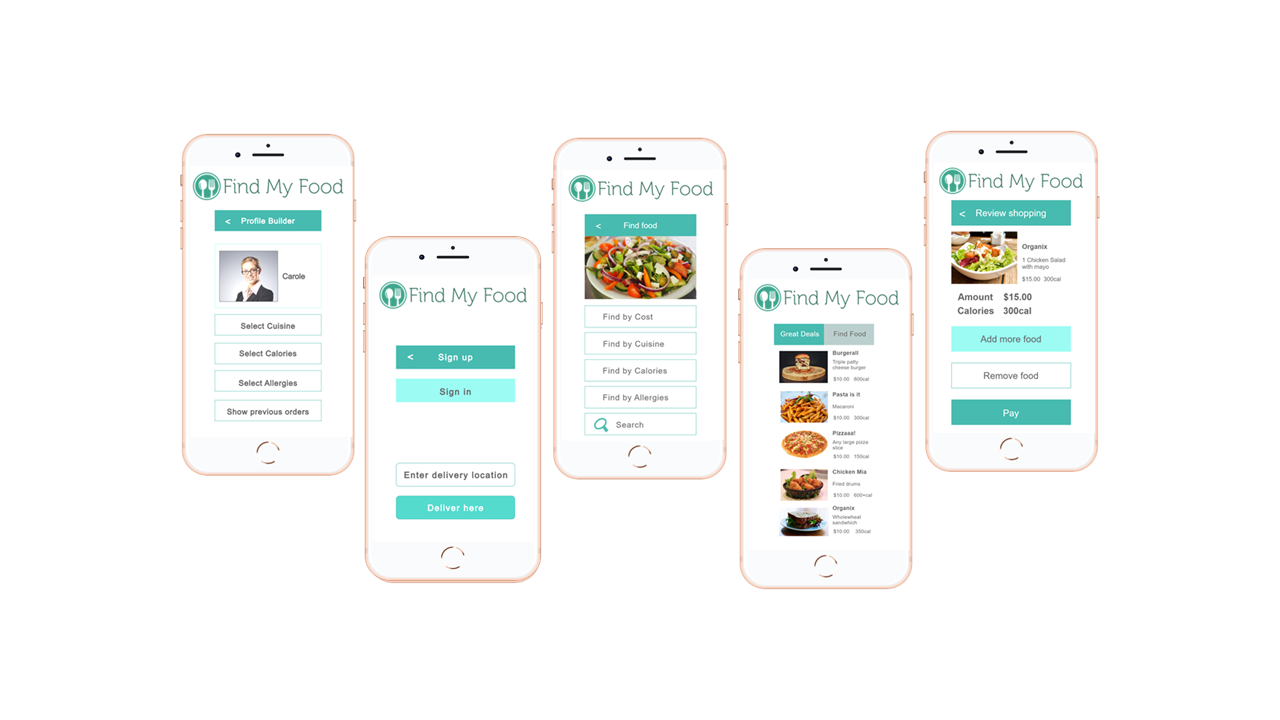
Stage 3

Find My Food
In the third Iteration, the name of the app was changed to 'Find My Food', to be more intuitive.
A logo was designed with the name and an icon of an empty plate with cutlery.
A splash screen showing the picture of a salad and the logo was built with Adobe XD.
Reflections
My key takeaway from this project is that investing in user research early in the design process, saves a lot of resources and ensures that the product is relevant to user needs.
For instance, my point of view about food specifications and food delivery services was quite narrow when compared with the insights I gained from interviewing users and analyzing user reviews.
Without adequate user research, I would spend resources on creating an app that will not be used.
Appreciation
I appreciate the creators of the images used in this design
iPhone Photo by Unknown Author is licensed under CC BY-SA
Carole – persona Photo by Andrea Piacquadio from Pexels
Carole- profile image by Igor Link from Pixabay